Simple GUI Builder
第5回 Smalltalkウィンドウプログラミング(1) で取り上げられているビュービルダと似たものを Squeak でこしらえてみる練習。ウインドウ内に対話的にウィジェットを追加してゆく機能を持っています。最後に、組み立てたのと同じウインドウを作ることできるソースコードを出力させます。GUI Builder 本体も、生成されるウィジェット付きウインドウにも MVC(Moprhic では model - pluggable morph 連携が相当)を使ってみています。--sumim

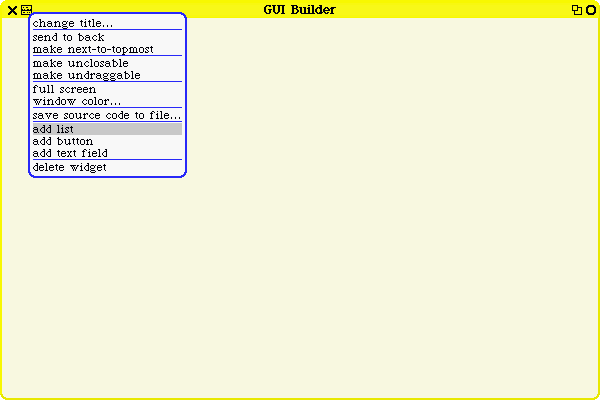
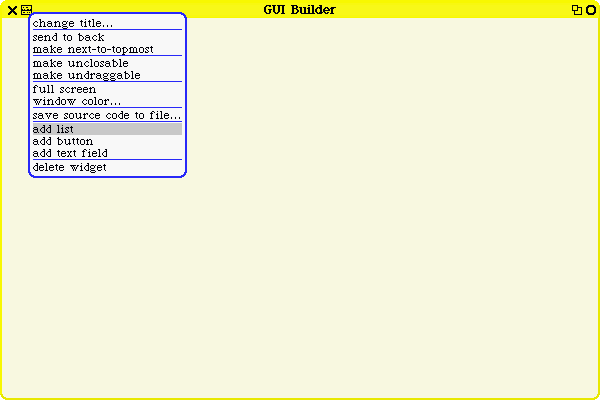
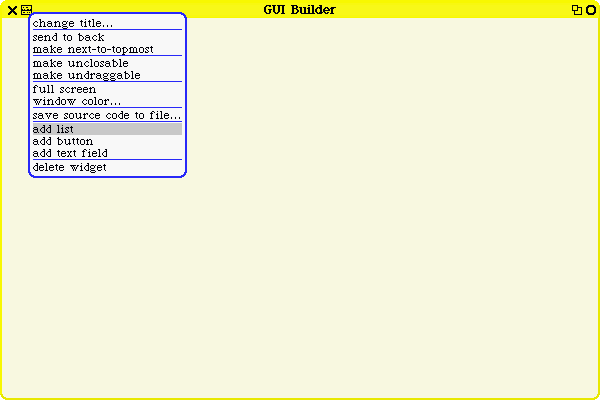
GUI ビルダを起動した直後。このウインドウにウィジェットを追加してゆく。ウィジェットの追加は、左上のウィンドウメニューから add list などのメニュー項目を選択して行なう。設置したいエリアはメニュー項目選択直後に、ウインドウ内で矩形を描くようにマウスポインタをドラッグして描いて指示する。

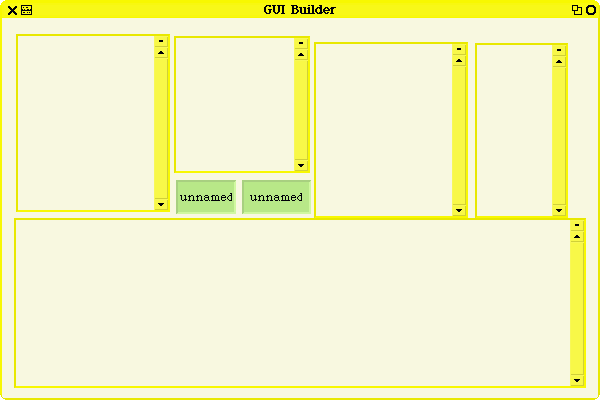
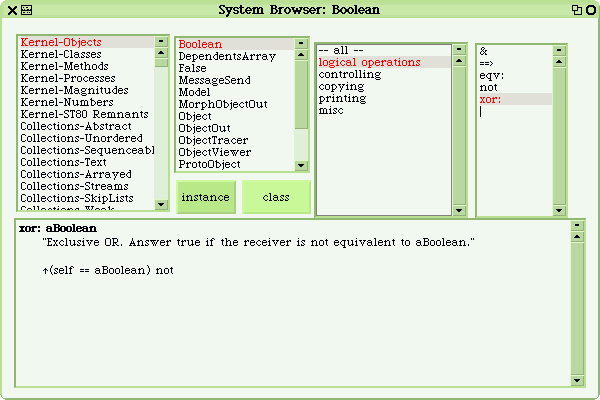
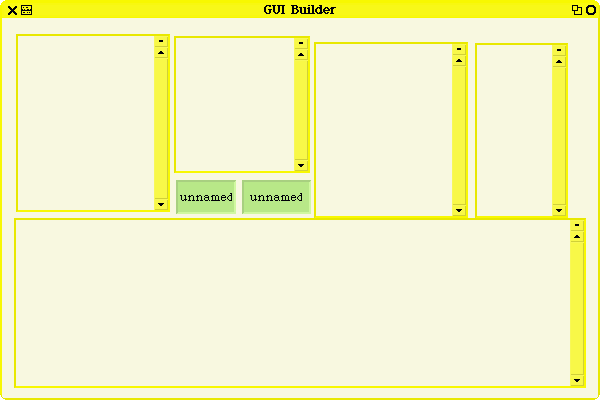
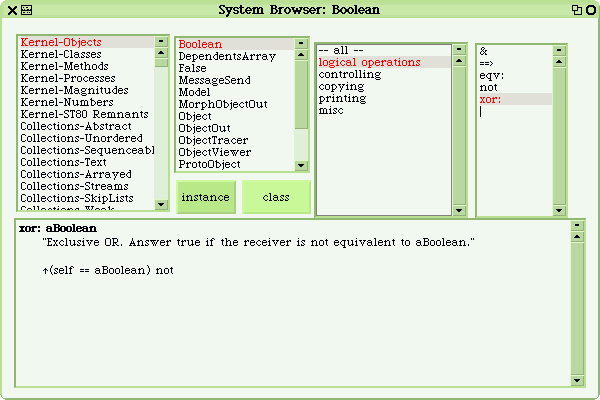
こうして出来上がったシステムブラウザもどき(手書き感を出すために、わざと歪めて配置してあります。念のため…(^_^;))。ウインドウメニューから save source code to file.. を選択することで、作ったウィジェット付きウインドウを生成するコードをファイルに保存することができる。

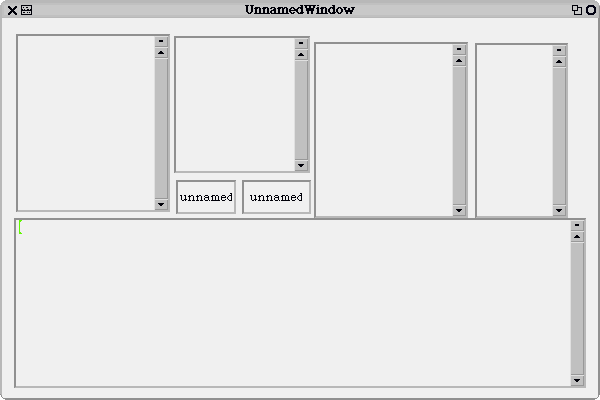
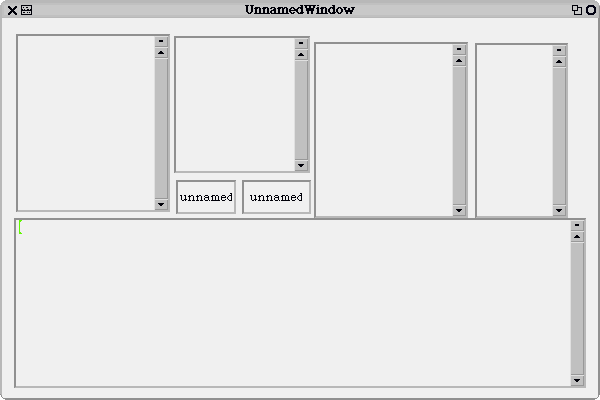
先の図のウインドウのソースはこちら。これを全選択 (alt/cmd-a) して do it (alt/cmd-d) すると、この図のようなウインドウが表示される。

出力されたコードをこんなふうに書き換えると、この図のようにそのままシステムブラウザとして機能するようになる。
ソース
コメント
おお!!これは私がいま一番知りたかったMVCでする。それもわかりやすい構成。sumimさんには足を向けて寝られない・・・--thoru
ありがとうございます。ただ、Morphic ウインドウとしては、しこたまデフォルメしてあるのと、MVC にしてもウィジェットをモデルに直接頼んでコードをもらって作るところとか、ちょっと(いや。かなり…)ヌルいところもあるので、話半分くらいに読んでいただけるとありがたいです…(^_^;)。私も未だ勉強中なものでして…。--sumim
デフォルメしてあるからおいらにでもなんとなく理解できるのかもしれません。吐き出したソースとSimpleGuiBuilderのソースじっくり目を通してみたいと思います。やっぱSystemBrowserがほいほいと出来ていく様はかっちょいいです!!--thoru
このページを編集 (2287 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 4902 times.