低解像度デバイス使い勝手向上に Croquet 的 UI
まだ、グラフィックアクセラレータ、ギガヘルツ級 MPU、ギガバイト級 RAM を搭載した携帯デバイスはないので、シミュレーションをつうじての想像の域をでないが、Croquet のような 3D UI なら 320x240 程度の低解像度でも従来の固定分解能(+仮想スクリーン)における 2/2.5D UI より同じことをするのにもずっと快適な環境になるのではないかとの感触を得た。ウインドウに近づく、遠ざかる、視線の向きを変える…という Croquet でのごく基本動作の組み合わせで、それを表示するのに使っている 320x240 の画面に 2/2.5D UI では望めない画面領域へのアクセスと、拡大/全体像把握の手軽さを手に入れることができるのだ。これは意外な発見。--sumim

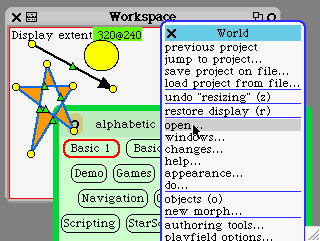
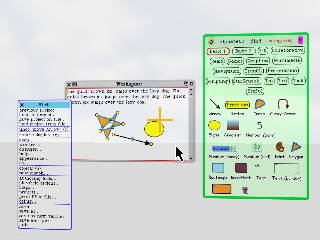
従来の使用感。パーツがはみ出すか矮小化して非常に使いづらい。ここには示さないが、仮想スクリーン機能を導入してもズーム、ワイドの切り替えは面倒だし、なかなか好きな場所を好きなタイミングできちんと見せてくれるツールはない。

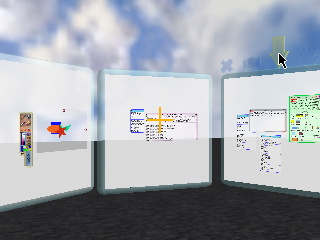
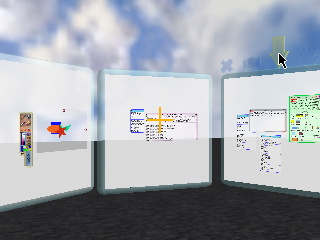
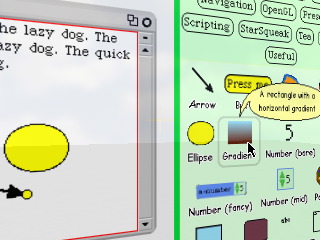
Croquet では仮想スクリーンどころか、複数のデスクトップを3Dウインドウとして用意できる。それぞれへの移動はウインドウ上部にある矢印ハローで一発だ。

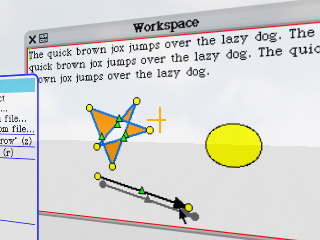
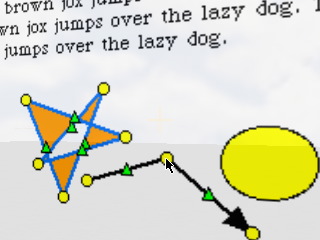
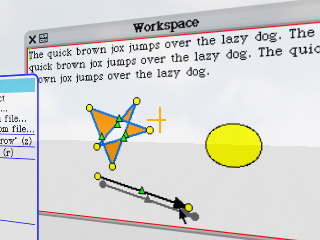
Croquet 以前とほぼ同じ分解能でのオペレーション。わざと斜めにしているが、きちんとアプローチすれば正対できる(し、実際にはそういうスクリプトを仕込んだボタンなどのオブジェクトをしつらえておけばよい)。

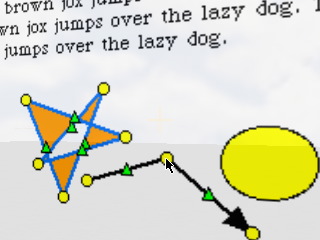
Croquet 以前と違うのは、視線をちょっと上下左右にずらせば、従来ならはみ出してアクセス不能の部分を見たり、操作できること。

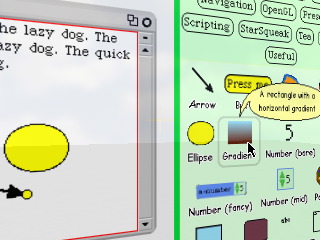
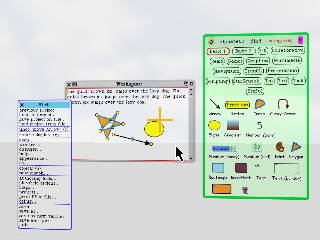
細かな操作は拡大表示で。ってもちょっとウインドウに近寄るだけ。

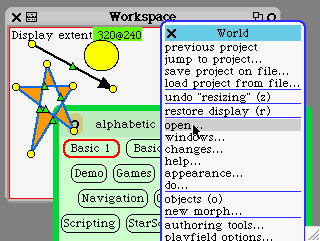
縮小表示での概要把握もちょっと後ずさるだけでオッケー。状況把握ができていれば、レイアウト調整などの大まかな操作も可能。
参考:ズーミングインターフェース
このページを編集 (1581 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 6288 times.